How Can Add A Background To Images In Squarespace Blog
Search Results
All Categories
Clear
Search
Apply
Search in
Category
Reset
Filter by
Prev
Next
Guides
Log out
Account dashboard
Select your language
https://support.squarespace.com/hc/
/hc/categories/200352188-Knowledge-Base
HELP GUIDES
/hc/categories/200204575
VIDEOS
https://learning.squarespace.com
WEBINARS
https://forum.squarespace.com
FORUM
/hc/requests/new#choose-topic
CONTACT US
LIVE CHAT: CLOSED
LIVE CHAT: OPEN
Login
See All Results
Contact Us
More ➝
Send
Choose a topic
We think this will help:
Contact Squarespace Help
Still need to contact us?
Real-time conversation and immediate answers.
Live Chat
Monday - Friday:
4:00AM to 8:00PM EDT
Send us a message and read our answer when it's convenient for you.
Contact us by email to get help with this topic.
24 hours a day
7 days a week
Log into Squarespace
Contact Us
Regresar
Esta guía no está disponible en español. Serás dirigido a la versión en inglés en 5 segundos.
Watch Video
Por favor, ten en cuenta que este departamento solo ofrece soporte en inglés
Log in for faster support
Log in
Continue as Guest
Recover Account
BOOK NOW
Schedule an appointment to speak to one of our Onboarding Specialists.
We currently offer live chat support in English only.
EMAIL SUPPORT IN SPANISH
CHAT IN ENGLISH
Squarespace 5 Help
For questions about the legacy Squarespace 5 platform, please visit its Help Center:
Back
Regain access to your account or site
If you've tried to recover your Squarespace account and still can't access it, we're here to help. Please enter as much information as you can, but if you're not sure about specific details, provide your best guess.
Before you begin:
• Did you already try to recover your account through the login page? We'll ask you to try that first if you haven't yet.
• For your security, we'll only provide account details to the account holder.
• For help recovering a Google Workspace account, contact us here.
Email address where we can contact you.
What situation led to the trouble accessing your account?
URLs of any websites connected to the account. Enter as many domains as possible.
Please attach both of the following documents:
• A government-issued ID. For example, a driver's license, passport or permanent resident card.
• A bank statement that shows the bank header, bank accountholder name, and the most recent Squarespace charge. You are free to obscure other personal information in the document. (Not required for two-factor authentication issues.)
Note:
• If you entered multiple websites above, attach statements showing the most recent charge associated with every site.
• Ensure your files are .jpg or .png so we can view them.
Request Account Access
Request a Refund
Hear back in 2 business days.
If you have a tax exemption certificate, attach it here. .pdf, .png, .jpeg file formats are accepted.
Use this form to submit a request about exemption from sales tax collected for Squarespace payments.
Enter the details of your request here. If you're not based in a country or state where we collect taxes, and you believe we shouldn't collect taxes from you, please explain.
If you have feedback about how we collect sales tax, submit it here. Your feedback helps make Squarespace better, and we review every request we receive. Please note that we can't reply individually, but we'll contact you if we need more details.
General sales tax feedback
Request an exemption from sales tax
Coronavirus Pandemic
We understand the tremendous challenges the Coronavirus pandemic is causing for people and small businesses across the world. Here at Squarespace Customer Support, we're doing everything we can to answer your questions and provide assistance to our community.
If you need support during these uncertain times, submit the following form and we'll look into options for you. Please provide specific details regarding your issue or request, such as:
• Pause or cancel my subscription
• Discuss options for financial relief from subscription costs
• Help me adjust my site to the current situation
• Advise me on how to best set up my new site
• Enable a specific feature on my site
A member of our team will respond as quickly as possible.
Upload a screenshot of the issue you're having, or the site content you'd like to modify, so we can help you more quickly. Learn how to take a screenshot here: http://sqsp.link/w5Jigj
#
#
Squarespace Scheduling and Acuity Scheduling have merged Help Centers. If you're coming from the Acuity Help Center, you'll find the help you need here. All guides about Squarespace Scheduling also apply to Acuity; the handful of features that are different are clearly marked.
#
#
Please use this form to submit a request regarding a deceased Squarespace customer's site. Our deepest condolences go out to you and your family during this time, and we appreciate your patience as we work through your request.
Due to privacy concerns and restrictions, we unfortunately can't provide you with administrative control of the site. However, if an immediate family member or legal representative completes the form below, we may be able to grant Billing permissions so the site can remain active or cancel any active subscriptions.
Note that Billing permissions don't include the ability to edit the site's content. You can read more about this here.
A note regarding Squarespace 5 sites:
Squarespace 5, our legacy platform, doesn't allow permissions to be edited. However, we can cancel or remove the site.
Submit a request about a deceased customer's website
URL of the site connected to the deceased user's account
Any comments, requests, or concerns we should know?
Please attach the following documents:
• An image of your government-issued ID, such as a driver's license, passport, military ID, or permanent resident card. This is for proof of your relationship to the deceased.
• An image of the deceased person's obituary, death certificate, and/or other documents.
• Any additional documents, such as Legal Representation documentation.
Delete My Account
Before you request to delete your Squarespace account, please review this guide to:
• Understand what happens when we delete your account.
• Make sure it's what you really want to do.
• Take a few steps to prepare. For example, you'll need to cancel all subscriptions first.
Once you submit your request, you'll receive an email from our team to verify your account access and confirm that this request wasn't made in error.
Delete My Account Request Verification Form
Before you provide your government issued ID below, did you know that you can submit a request to delete your account to Squarespace here (without providing your ID)? This form is only for people who have lost access to: (1) their Squarespace account; or (2) the email address associated with their Squarespace account.
Please upload a copy of some form of government issued ID (i.e. driver's license or passport). You may blur out any sensitive information before you upload.
Email address for communication regarding your request
Upload ID
Questions about Squarespace Select
To learn more about Squarespace Select, our premium plan for dedicated site support, visit this Help guide.
If you still have questions about the Select plan, complete the fields below to send us a message.
{ "top::memberareas:billingsignup":"New Release Team (Chat)", "top::memberareas:creatingmemberareas":"New Release Team (Chat)", "top::memberareas:managingmemberareas":"New Release Team (Chat)", "top::billing:student-discount":"New Release Team (Chat)", "top::commerce:products-import":"New Release Team (Chat)", "top::commerce:shipping-labels":"New Release Team (Chat)" }
Send us a message. Business hours are Monday - Friday, 5:30AM to 8PM EDT. Messages sent outside these hours will receive a response within 12 hours.
Tuesday-Thursday:
10:00AM to 1:00PM EST
Squarespace Help
Find answers and resources
See More Results
Browse by product
Websites
Adding content with blocks
Formatting your images for display
Changing colors
SEO checklist
Domains
Connecting a domain
Moving a domain to another site
Renewals and expiration
Transferring a domain
Commerce
Adding products to your store
Connecting a payment processor
Creating discounts
Setting up taxes
Email Campaigns
Building mailing lists
Creating sender profiles
Email campaign best practices
Getting started with Squarespace Email Campaigns
Google Workspace
Using Google Workspace with Squarespace
Adding more Google Workspace users
Signing up for Google Workspace
Renaming a Google Workspace user
Scheduling
Appointment Scheduling Blocks
Getting started with Squarespace Scheduling
Creating and editing appointment types
Squarespace Scheduling FAQ
Member Areas
Creating gated content
Customizing the Member Areas experience
Managing members
Getting started with Member Areas
Video Studio
Creating projects
Getting started with Video Studio
Project steps and sections
Video Studio best practices
Guides by topic
Show more
Show less
Getting started
Everything you need to start and launch your site on Squarespace
Account
Analytics
Get help with your account settings, password, and site contributors
Billing
View reports to gain insight into visitor engagement and sales
Get help with your plans, payments, and subscriptions
Commerce
Learn how to set up, manage, and grow your online store
Domains
Get step-by-step help with registering, transferring, and connecting domains
Google Workspace and custom email
Images and videos
Set up a custom email address with your domain
Make your site stand out with images, videos, and banners
Integrations and extensions
Add third-party integrations to help you manage, optimize, and expand your site
Marketing
Spread the word about your business with Squarespace's all-in-one marketing tools
Pages and content
Privacy and security
Learn how to build and edit your site with pages, sections, and blocks
SEO
Get information about security, SSL, data privacy, and policies about Squarespace
Learn how to optimize your site for search engines with the best keywords and content
Squarespace on mobile
Explore how your site works on mobile and manage your site with our mobile apps
Squarespace Scheduling
Book and manage appointments with integrated online booking
Technical issues and contact us
Troubleshoot technical and speed issues with your site
Templates and design
Learn how to customize fonts, colors, and other design features
Tips and advice
Read our best practices, tips, and tricks for getting the most out of Squarespace
Video Studio
Create videos to market your business on social
Learn by video
All About Images
7 videos
Introducing Commerce
4 videos
Build your first Squarespace site
1 video
Your Pages & Navigation
7 videos
See all videos
Community forums
Join our active community of Squarespace users and professionals for advice, inspiration, and best practices.
Squarespace Forum
Squarespace webinars
Circle Forum
Free online sessions where you'll learn the basics and refine your Squarespace skills. Everyone is welcome—no website required.
Upcoming Webinars
Hire an Expert with Marketplace
Squarespace Experts can help you polish an existing site, or build a new one from scratch.
Browse Experts
Can't find what you're looking for?
We'll help you find an answer or connect you with Customer Support through live chat or email.
Contact Us
No results
Close
How would you rate your experience with the Help Center?
Somewhat dissatisfied
Very dissatisfied
Neither satisfied nor dissatisfied
Somewhat satisfied
Feedback
Very satisfied
Next
Can you tell us why? (Optional)
How was your experience looking for help today?
Very difficult
Somewhat difficult
Neither easy nor difficult
Somewhat easy
Very easy
Why's that? (Optional)
I'm not sure
Did you find the answer you were looking for in the Help Center?
No, my issue was not resolved
I found it elsewhere
Yes, partially
Yes, completely
Where did you best find your answer?
Select
Video
Guide
Webinars
Forum
Other
Thanks for your feedback
Acuity Scheduling
Can't log in?
I don't have an account
Squarespace
Log into your account so we can customize your experience.
Which account do you need help with today?
Community Forum
Get help from our community on advanced customizations.
Explore the Forum
Webinars
Sign up for an interactive session where our experts walk you through Squarespace basics.
Join a Webinar
Can't find what you're looking for?
We'll help you find the answer or connect with an advisor.
Contact Us
Get help from our community
Get help from our community on advanced customizations.
search in the forums
Hire a Squarespace Expert
Stand out online with the help of an experienced designer or developer.
get matched
In this guide
Was this guide helpful?
People also viewed
Accessing this feature
Note
Tip
Note: While our most popular guides have been translated into Spanish, some guides are only available in English.
Adding site-wide background images
On some version 7.0 sites, you can add a background image to display behind your site content, creating a visual element to help set the tone for your site. You can add site-wide background images in these template families:
- Adirondack
- Avenue
- Aviator - The info page also supports a page-specific background image
- Five
- Forte
- Momentum
- Montauk
- Native
All background images can be set to full-bleed, so they fill the page to the edges of the browser. If your template doesn't support site-wide backgrounds, learn how to create page-specific backgrounds.
Version 7.1 doesn't support site-wide background images, but you can add background images that display behind your site's content on most page sections.
Watch a video
Best practices
The type of image you choose depends on your personal aesthetic and your site's goals, but here are a few general guidelines:
- We recommend uploading images at a width of 1500 pixels to 2500 pixels. If loading issues occur, such as a background images not loading on mobile, try reducing the longest edge of all images to 1500 pixels. This will increase loading speed while still maintaining image quality.
- Full-bleed background images often crop differently on mobile than on computers. You may want to choose a background image that can crop in a variety of ways.
- Abstract patterns, images without text or borders, and repeating patterns generally work the best since they offer more flexibility with cropping, which will always occur to some degree.
- Background images won't transfer if you switch templates.
Add the image
To add a site-wide background:
- In the Home menu, click Design, then click Site styles.
- Look for a tweak named Background Image, Site Background Image, or Page Background Image. Click the tweak to open it.
- To add a file from your computer, click the uploader or drag your image into the uploader. Click Search For Image to reuse an image or add a stock image.
- Style the image, then click Save to publish your changes.
In Adirondack, the tweak looks like this:
![]()
Style and crop the image
After adding the background image, use the options below the image uploader to style the image and fix any cropping or distortion you might be seeing.
| Size |
For Auto or Contain, the site background color may display behind the image. Use the Repeat tweaks to adjust this. |
| Position | Set the position of the background image:
|
| Repeat | Make sure Size is set to Auto or Contain.
For No-repeat, Repeat-X, and Repeat-Y, use the Position options to further adjust where the image displays. |
| Fix Position | When checked, the image's position remains stationary behind scrolling content. When unchecked, it scrolls up and down with the page. On many mobile browsers, including iOS, this feature has no effect, and the image will scroll with the page. |
Style other site areas
How much of your background image displays depends on how you set up your other site elements. The style options and tweak names vary from template to template, but use your site styles to experiment with some or all of the following areas of your site:
- Main content area (or "canvas") background
- Header background
- Footer background
- Site width and content width
Keep in mind:
- You may want to make background colors partially opaque so the background image shows through.
- A background or overlay color may display while a background image loads.
See how your site looks on mobile
The same background image displays on computers and mobile devices. To see the effect, it's a good idea to keep your phone close by, and refresh your site on the phone after saving changes on a computer. For a quick preview as you're editing on a computer, use device view.
As the image adjusts to the longer, narrower browser screen of a mobile device, it may experience cropping or distortion. There are a couple things you can do to minimize cropping:
- When choosing a background image, the image shape can make a big difference in how it displays on mobile.
- See our troubleshooting tips for style settings that work well on mobile.
Troubleshooting
My background image distorts on certain pages or on mobile
This occurs when the background image is stretching to cover the length of the browser window. This is especially true for blog pages or events pages set to List view, since they are typically longer than other pages, and for mobile, where page content stacks vertically. The taller the page content, the more stretched the background will be to fully cover it, and the more zoomed in it will appear.
To fix this, open the background image tweak (see step 3 above) and try one or both of these options:
- Check Fix position (This won't affect some mobile devices, including iOS)
- Select Size: Contain or Size: Auto
You may also want to experiment with the Position options to see which version resizes best on long pages and mobile display.
My image is blurry or pixelated
This occurs when an image is stretching beyond its original dimensions to fill the background area.
For full-bleed images, we recommend uploading images with a width between 1500 and 2500 pixels for most sites.
Note: We don't recommend uploading background images that are greater than 2500 pixels along their longest edge. Site-wide background images always load the original image size. If your background image is wider than 2500 pixels, it may cause issues for your visitors.
Background images and custom code
Custom code you've added to your site may interfere with how your background image displays. If you're troubleshooting issues with your background image, temporarily disable any custom code to see whether the issue is code-related. To learn more, visit Adding custom code to your site.
Mobile display
Here's how you can use style tweaks to fix common mobile display issues. Since there aren't separate tweaks for mobile and computer, it's a good idea to experiment with these options to see which ones give you the best look.
- Zoomed-in or distorted image - Set the image to Size: Contain or Size: Auto. You may also need to upload a larger image, up to 2500 pixels along its longest edge.
- Background image size changes on different pages - Set your image to Size: Contain or Size: Auto.
- Image centered incorrectly - Use the Position options to adjust where your image displays on the page.
- Background image not displaying - Your main content background color may be covering the image. Adjust its transparency to reveal the background image. (This will also affect the computer view.) Ensure your original image is less than 2500 pixels along its longest edge, as larger images may not display. In the Aviator family, ensure the Mobile Background Image tweak is checked.
- Image not covering the whole container - Select Size: Auto or Size: Contain and Repeat the image to cover any blank areas.
Examples
Experiment with options in the background image tweak to find the perfect arrangement for your background image. We've included a few examples below to help inspire you.
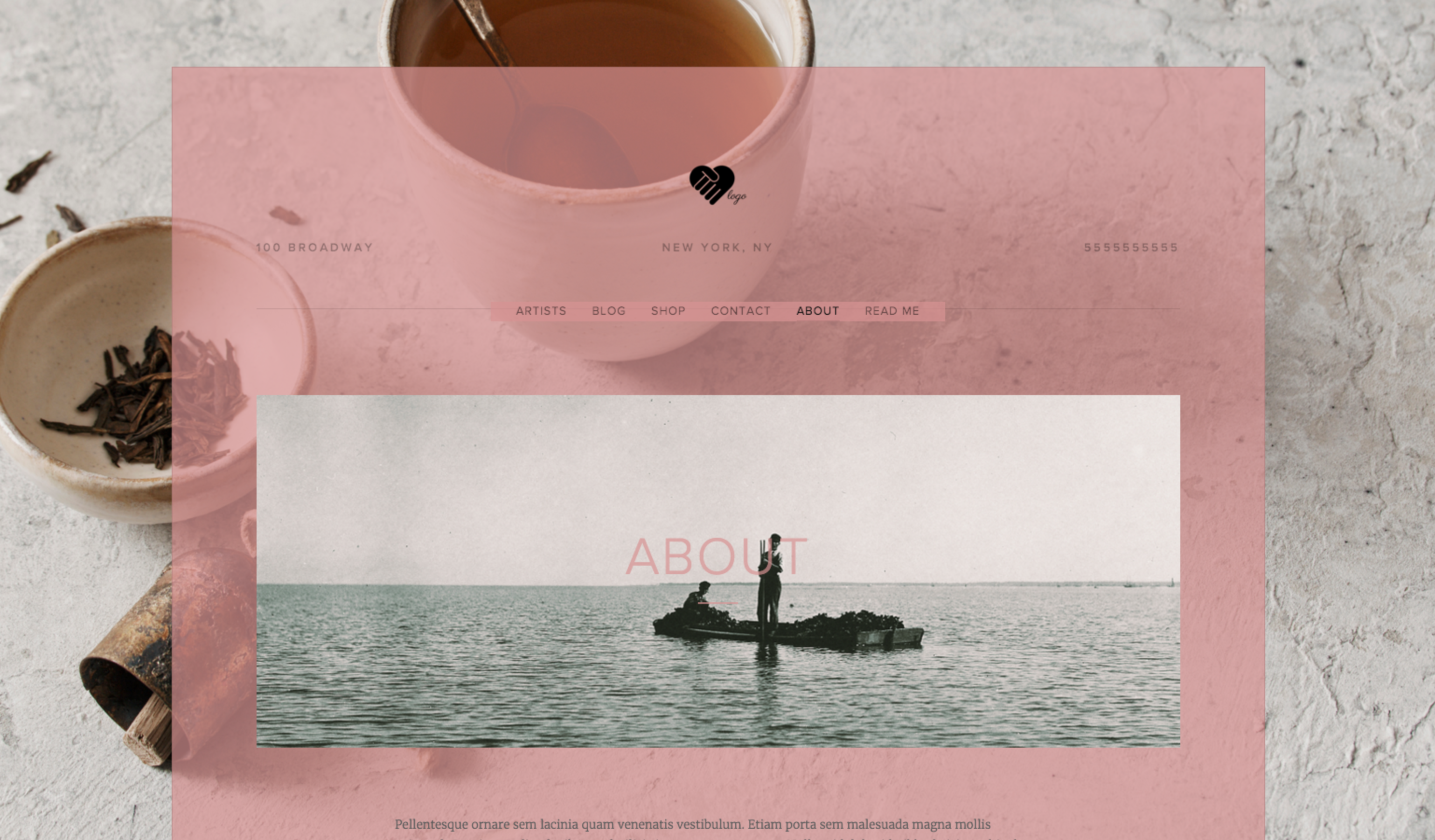
Here's an example on the Montauk template:
- Size: Cover
- Fixed position
- Canvas Background color set to partially opaque

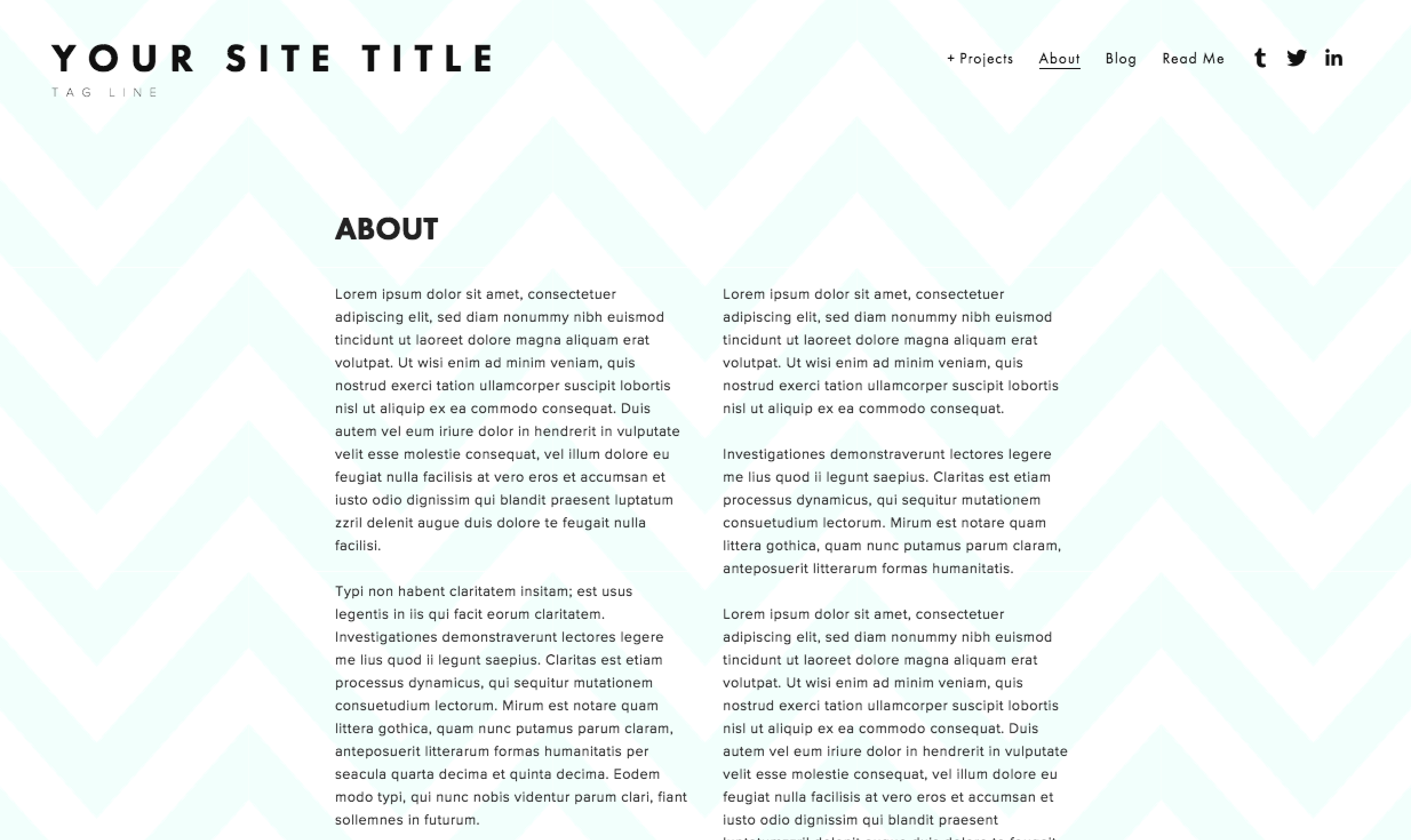
Here's an example on the Forte template:
- Size: Auto
- Repeat: Repeat

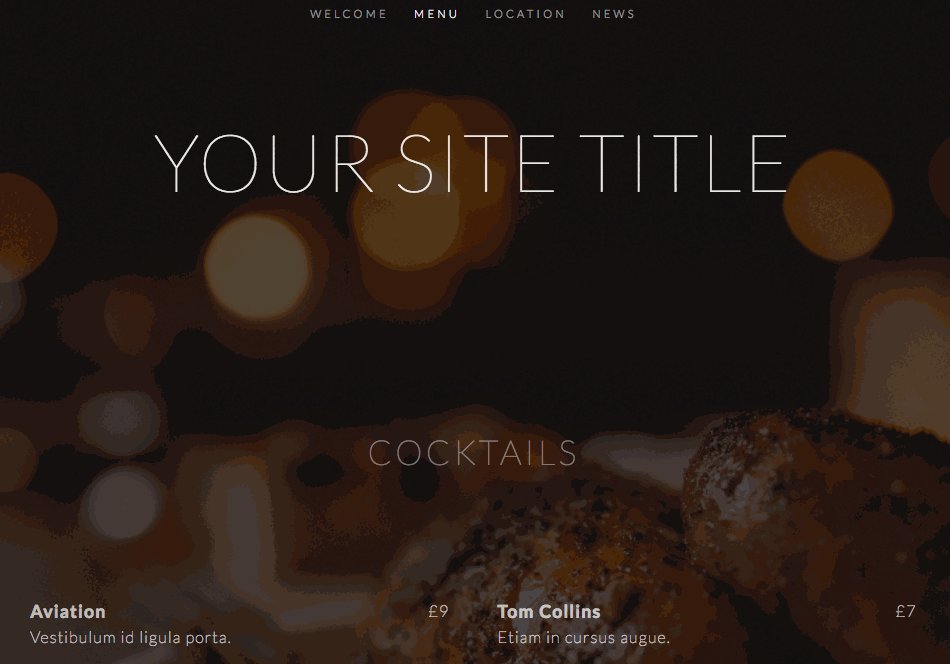
Here's an example on the Native template:
- Position: Top Left
- Size: Auto, Repeat-Y
- Site background color: Blue

And here's the Aviator template, showing the site-wide and info page-specific backgrounds:

Add page-specific background images
There are several ways to create a background image on just one page.
- Banners - Some templates support banner images, which display at the top of the page and may support a content overlay. In the Brine family, for example, you can use blocks in an intro area to add many different types of content on your banner.
- Cover pages - Cover pages are available in every template on version 7.0, and support text, buttons, headlines, logos, and forms. They create a standalone page with its own style options, and don't display the site header, navigation, or footers. This makes them a great option if you want a page to stand out.
- Index page section - In the Brine and Pacific template families, you can use an Index to add a background image behind a layout page section.
Was this article helpful?
72 out of 450 found this helpful
How Can Add A Background To Images In Squarespace Blog
Source: https://support.squarespace.com/hc/en-us/articles/205812788-Adding-site-wide-background-images
Posted by: pendarvisstideass60.blogspot.com

0 Response to "How Can Add A Background To Images In Squarespace Blog"
Post a Comment